Table Of Content

The dispatch system completely works on maps and location data/GPS, so the first thing which is important is to model our maps and location data. Payment fraud happens when bad actors use stolen credit cards to pay for Uber trips. Typically, when credit card owners discover unauthorized transactions on their accounts, they call the bank or credit card company to dispute it, and Uber refunds the charge.
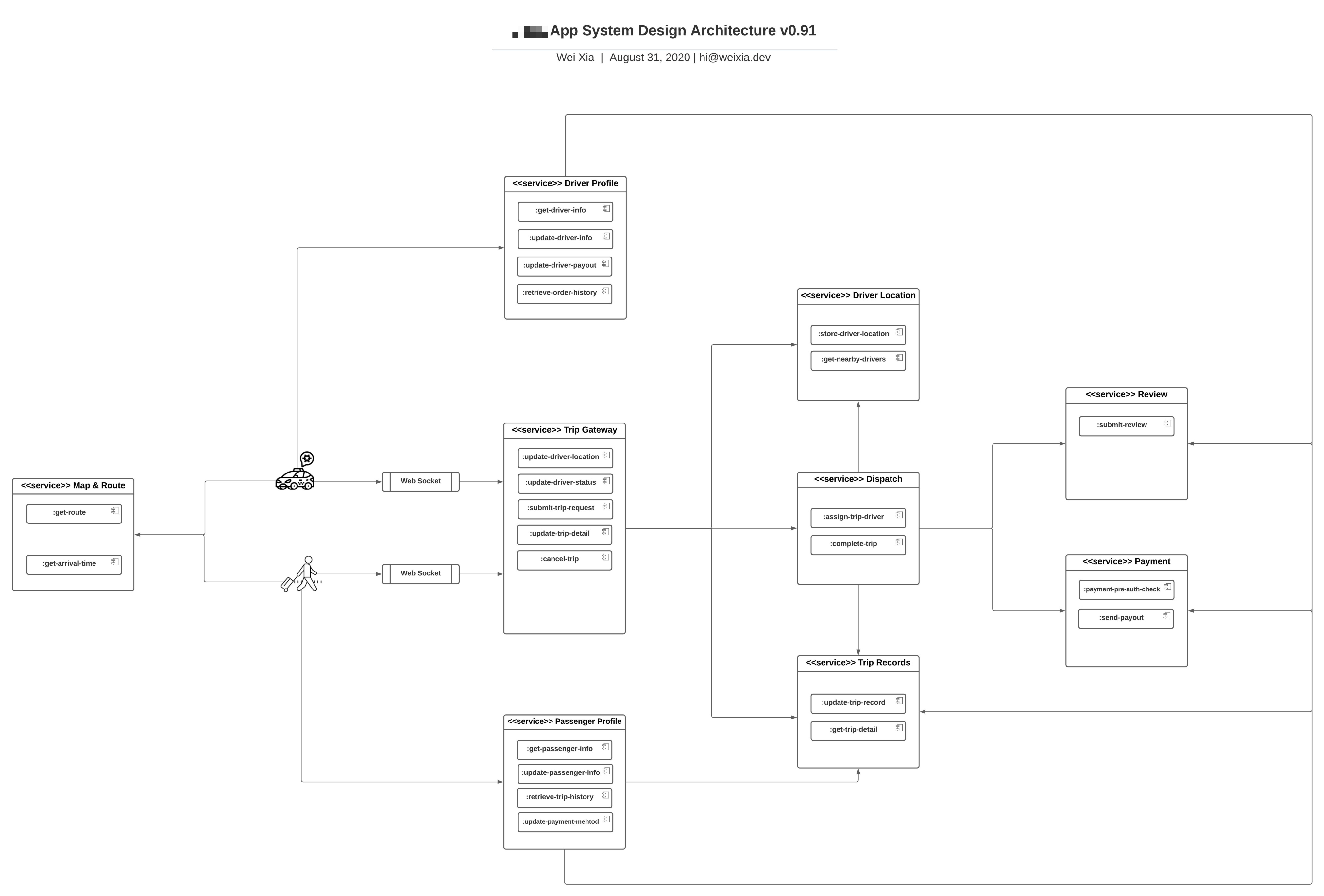
When the User request a Driver How it works?
By paying attention to these common patterns, we can ensure a coherent experience across products and locales. It may be possible that one of the cabs which are about to finish the ride is closer to the demand than the cab which is far away from the user. So many Uber cars on the road send GPS locations every 4 seconds, so to predict traffic we can use the driver’s app’s GPS location data.
Similar Reads
Uber’s color scheme is primarily black and white, with accents of blue and green used throughout its branding and marketing materials. We get the pickup point in our application when we book the cab in Uber. Pick-up points are a really important metric in Uber, especially for large venues such as airports, college campuses, stadiums, factories, or companies. We calculate the distance between the actual location and all the pickup and drop-off points used by drivers. The dispatch system (including supply, demand, and web socket) is built on NodeJS.
semantic-ui-react by semantic-org · Bit

Fraudsters try to take advantage of these incentives by creating fake accounts to earn new user and referral credits or simulating fake trips to earn a driver bonus. Now we know the maximum distance for all filtered drivers. And the same time we can send a notification for the Drivers.
At Uber we encourage our designers to design in the open, to constantly share ongoing work, and to collaborate. The more we all participate, the better the system gets. Now we have a unified system of iconography, illustrations, and assets. Design teams at Uber can make new requests, and these are fulfilled by a single creative team. Once the data structure is decided we can find the best route using Dijkstra’s search algorithm which is one of the best modern routing algorithms today.
Uber Architecture and System Design
Whether you’re preparing for a system design interview or more specifically, an Uber data science interview, we hope you enjoy this walkthrough. Another useful methodology used by Uber and other teams is to separate basic / global / foundation components from “secondary” components. As we build new things we’ll have to bend the rules just enough to allow some room for growth, but not let things slip into chaos. Here are 23 popular React UI libraries you can use out of the box, in case you choose this option. If you implement your own library, remember to leave enough design room for developers to play, without breaking the rules.
For example, Uber uses primary and secondary components with more than 22 different colors and 22 values, 484 unique hues in total. More than 70 unique patterns were created — one for each of the countries Uber serves. A shared component library is an effective tool to enforce consistency across your UI. In my view, consistency shouldn’t be enforced but rather achieved. Designers can now view all the actual code components implemented for their design system. Not a documentation site, not images, but a live and interactive view of the actual components your users will get.
Project RADAR: Intelligent Early Fraud Detection System with Humans in the Loop - Uber
Project RADAR: Intelligent Early Fraud Detection System with Humans in the Loop.
Posted: Tue, 01 Feb 2022 08:00:00 GMT [source]
Mainly written in NodeJS(Asynchornize and event-driven framework). Once the server receives an update on a driver’s location, it will broadcast that information to relevant customers. The server will also notify the respective QuadTree server to refresh the driver’s location.
Using virtual reality to build empathy in distributed organizations
Mainly, they become available for everyone to share and collaborate-on in one place. So, you need to consolidate your design system and components into a unified system where both developers can designers can collaborate over components. You are really building a reusable component system, which should let you build, distribute and get adoption for shared components. Visual consistency includes the colors, fonts, sizes, positions and other visual aspects of your UI which help your users cognitively identify and classify UI elements. A certain font color, for example, could be strategically used to help your users understand what they will get if they push a specific button. Icon libraries and icon styles had historically differed across each of Uber’s products.
Above diagram, CAB is the supply which means the CABs and User is the demand where the User request the Driver. Every 4-sec once the Cabs will be sending location data to the KAFKA REST API. Then it gets to the Load Balancer and it goes to KAFKA and it is going for different servers. And also a copy of location data sends to the Database and also Dispatch Optimization to keep the latest location of the Cab.
The only way to get a copy is to come to our Uber design events or by joining our team. In the meantime, get the Google Chrome extension on your computer. If you are interested in joining our team, please check out the current job listings.
We’ve introduced Uber’s apps and services at lightning speed. In the beginning, our decentralized system allowed us to innovate and experiment. This gave us the power to introduce innovative design patterns, but it also fragmented our user experience.
No comments:
Post a Comment